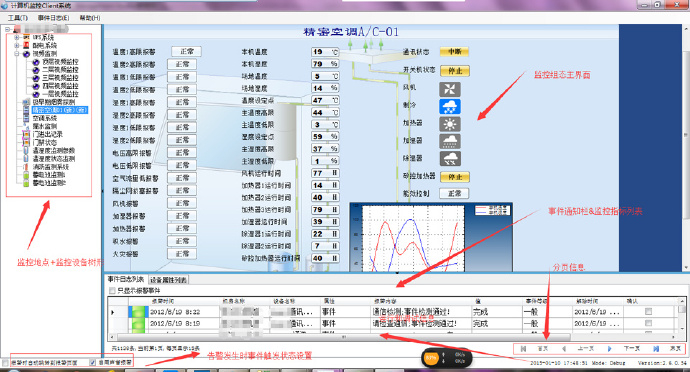
先來看看本來的體系界面是如何子的:
 ?
?
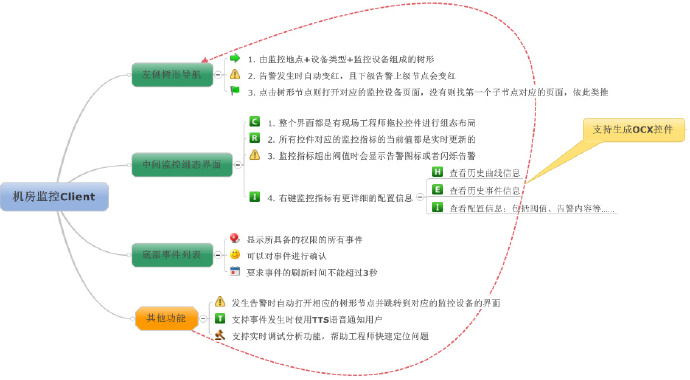
其功用如下,我新寫的客戶端增加了支持生成OCX控件的功用:

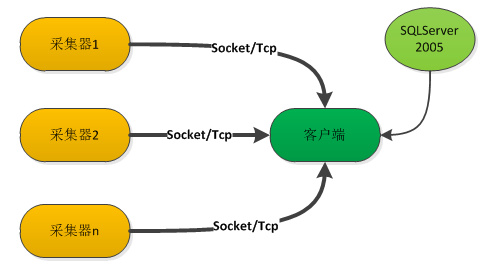
全部體系的物理架構是這樣的:

跟著界面數量的增加,會需求更多的加載時刻
跟著地址和設備的增加,加載會需求更多的時刻
咱們來看看經過一些啥辦法能夠處理本來的體系存在的這些疑問。
大多數的狀況下,咱們本來所能看到的東西都是極端有限的,不管體系是多么巨大,功用多么的豐厚,本來呈現給用戶的都是極端有限的。
前面說了,監控主界面里的界面都是組態的,是由工程師拖拉控件上去完結的,咱們也看到上面圖形還算豐厚,主要是運用了許多的圖像,因而咱們體系中在保留這些組態界面的時分,一同也保留了界面圖像的字節省。大型的數據中心由于界面較多,這些界面加起來是也許會超越1G巨細的。這么大的界面,假如都是直接加載到界面中,首要就要費不少的時刻,即便是在內網的狀況下,假定你網絡能夠1s下載20M擺布,也要50秒,接近1分鐘,遇上網絡頂峰,花個1~2分鐘并不奇怪。
咱們是不是有必要把一切界面都加載進來呢,當然沒有。咱們只需加載第一個界面,其他界面在需求的時分(用戶點擊或許發作告警需求跳轉的時分)才加載,這樣咱們的速度里邊就提高了,這即是按需加載!
當然說的輕盈,實踐做的會有許多疑問。比方,如何完結不完結頁面又能曉得該頁面是不是告警(有必要解析每個界面上的控件,才干曉得某個界面包含了哪些控件,才曉得監控目標告警在哪個界面上)?
我的進程如下:
做監控體系,除了告警頁面有必要實時告訴到客野外,監控數據界面,本來只需展示當時顯現頁面的數據即可。
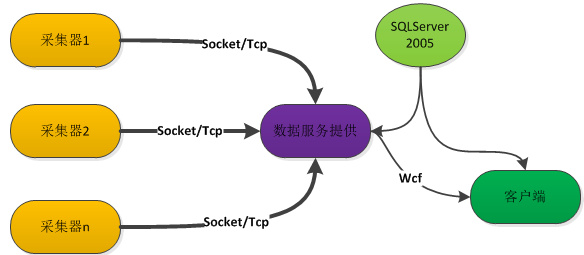
如何做呢,咱們能夠供給一個獨自的程序來辦理一切接收到的數據,然后再供給一個獲取當時數據的接口給客戶端,具體請看下面更改的架構。

有些人也許會疑問,為何不直接在采集器中供給這個接口呢?由于這是組態界面,界面上的控件要取哪個采集器的數據是未知的,所以把數據放在一同統一辦理會愈加便利。并且采集器能夠7*24小時作業,而客戶端是常常要翻開封閉的……
假如用過VS2010開發自定義的Winform組件,那么咱們對它的工具箱加載自定義組件這個功用必定形象深入,每次挑選增加項,然后挑選自定義控件dll的時分,都十分苦楚,特別我電腦比照忙而又裝了不少插件的狀況下,為了一個十分簡略的功用,我需求花費4分多的時刻來翻開那個挑選文件的界面,這個界面加載了一大堆我絕大多數時分都用不上的COM組件,我真實無法幻想開發這個功用的程序猿是如何想的。還好,在VS2013中微軟總算是改進了這個功用,可是做得還不行。按我的主意,徹底能夠把COM組件部分異步加載,給出正在加載的提示即可,能夠當即顯現“挑選”按鈕,這樣領會性當即上升了一個層次。
推遲加載是指用到的時分,再去進行實踐的構建。
樹形菜單的樹形節點的構建即是一個最適合解說的比如。咱們能夠測驗加載1000個樹形節點然后構建成一棵樹,看看在Winform中需求多長的時刻。咱們的實踐中有沒有必要這么去做呢?
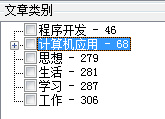
各位能夠思考下自個檢查樹形導航的時分,是不是從根節點到子節點終究到葉子節點這樣一步步看下去的,大多數的時分,本來咱們只需首要看到根節點即可。例如下面這個:

關于這種狀況,咱們徹底能夠把樹形節點都獲取,可是先只創立只要根節點的一棵樹,在用戶點擊以后加載子節點,假如已判別過,則不履行加載的操作。底子的辦法是在Tag中附加一個字段指示子節點是不是現已加載,參閱代碼如下:
|
private void TreeDevices_BeforeSelect(object sender, TreeViewCancelEventArgs e)
{
var myNode = e.Node.Tag as NTier.Model.MyTreeNode;
if (myNode == null) return;
if (myNode.IsSubNodeLoaded == false)
{
//還沒有加載數據,主要是指機房節點
LoadNodesOfSubMainForm(e.Node, myNode); //加載樹形子節點
}
//已加載了數據,則生成相應的界面
LoadFormModel(myNode);
}
|
這兒推遲加載與按需加載有點相似,區別是,推遲加載有必要把一切數據加載進來,可是并不構建成一棵UI樹,而是在用到的時分再去生成。
另一個當地即是每個控件的右鍵菜單。由于每個右鍵菜單顯現的內容是需求依據控件的類型以及有關的權限來判別的,可是咱們看到右鍵菜單的時分一定是人為進行操作才干顯現出來,因而沒有必要再界面生成的進程中去為每個控件生成對應的右鍵菜單,而是在彈出右鍵菜單時進行有關的判別,推遲右鍵菜單的生成。

咱們曉得,假如要檢查一棵樹的一切節點,常用的辦法即是運用遞歸進行廣度遍歷或許深度遍歷。可是,在樹形節點較多的時分,遍歷本來是十分耗時的。在咱們這個體系中,告警是有必要要最早處理的,因而,我在體系中運用Dictionary類型緩存了每個特點節點與它有關聯的數據類型(ID),然后能夠在發作告警時立刻定位到指定樹形節點。
咱們體系是組態的界面,這就約束了界面的生成有必要是動態的。假如咱們選用按需加載的辦法,那么界面的生成即是實時的,如何能夠做到疾速的進行頁面的切換呢?
|
var tempPanel = _panelCache.CreatePanel(this, formModel, myNode.AgentBm); //創立Panel
|
在這兒,我專門寫了一個界面的緩存類,假如沒有緩存,則動態創立,假如有緩存,就直接回來緩存的界面。一同,依據界面的最新的翻開時刻和點擊次數,對緩存的界面進行辦理。咱們曉得,全部大型體系中,本來用戶重視的界面也是有限的,通常他們只會重視最重要的幾個界面,最常用的也是這幾個界面。經過緩存的辦理,不但能夠完結界面之間的疾速切換,一同也減少了體系占用的內存。我全部客戶端程序文件巨細緊縮以后在500k以內,而運轉期間占用內存底子維持在50M擺布。
檢查上面改造過后的架構,咱們曉得如今獲取數據是在翻開界面以后再去獲取,直到樹立銜接并獲得數據以后,才干在界面上顯現,這個進程通常會耗時1~2秒,網絡差的狀況會更糟。如何才干讓用戶更為疾速的斷定咱們的體系現已運轉了呢?這兒咱們經過一個簡略的辦法,集中服務端經過守時把當時監控到的數據寫入控件的特點中,在體系加載控件的一同把這個值顯現出來,這樣能夠看起來好像是體系立刻獲取到了數據。而由于緩存的值是守時把最新值寫入進入的,這種做法在很大程度上保證了緩存中的數值是準確的。
異步是進步程序響應和用戶領會的不貳法寶。C#中的控件和大多數流操作類等都供給了支持異步操作的辦法:BeginXXX和EndXXX.它的原理也十分簡略,運用BeginXXX時,把操作參加線程池,履行完結以后調用一個回調函數。
一個用戶領會杰出的體系,應當能夠合理的運用異步操作,保證履行UI更新時以及履行耗時的操作時不會堵塞。大多數人在寫代碼的時分,老是直接進行調用,在控件較少或許完結簡略使命的時分,你通常都感受不出來,可是在控件數量多的時分,咱們很簡略就感受到界面卡,不流通。
我在新體系開發的時分,就有認識的在控件加載、控件數據改寫、控件告警狀況切換等操作中運用了異步的操作,讓體系在翻開界面時徹底感受不到卡的跡象。
不過運用異步要時刻記住,異步能夠進步用戶領會性,可是不會有性能上的本質提高,假如感受到數據響應有推遲,你仍是得花功夫找到底子的緣由。
咱們來看看本來界面是如何改寫數據的:
翻開界面->改寫數據->新建一個線程->守時改寫數據->封閉界面->封閉線程。
對Windows體系有滿足了解的人都曉得,新開一個線程都是十分消耗資本的。這種狀況,咱們是能夠在全部體系中,供給一個統一辦理的改寫線程,只需對當時需求改寫的界面進行改寫即可:
改寫線程->判別當時界面是不是存在->守時改寫數據
聯系上述的異步操作,咱們的控件在改寫數據的時分十分的流通。
上面咱們提到了,在體系發作告警時,有必要要跳轉到報警的頁面,這個機制在許多告警并發的時分,就會有十分大的疑問,很也許咱們的體系就會在不一樣的界面中進行跳轉而卡死。關于體系的用戶來說,在1~3秒內的多個告警,咱們本來能夠處理為一個告警,咱們只需往終究一個告警發作的頁面跳轉即可,這樣既達到了相應的作用,也減少了體系的壓力。這即是告警并發時的歸并處理。
在一些狀況中,咱們確實短時刻沒有辦法對性能進行提高了,花費的時刻卻要要這么多,這種狀況下,咱們有些啥好的做法呢?
假如咱們常常用手機登入微博、微信等,必定對這些app加載圖像有過一些領會,特別假如你是在網絡較差的狀況下,同樣是要等1分鐘才干加載出圖像,假如這個app沒有任何提示,那么,過了30秒或許20秒,你就有也許受不了把他點掉了,由于你感受它好像現已過了幾分鐘,還有也許遙遙無期;而假如這個app能夠提示當時下載的字節數、當時下載的進展,那么,1分鐘的等候,你好像也能承受,這畢竟是網絡致使的疑問。這即是一種視覺上的詐騙。

在一個體系的加載進程中,有提示信息和沒FF;"> ?提示信息,有進展條和沒進展條,給人感受的速度是不一樣的,即便從實踐的狀況來看這兩者沒有任何不同。
許多時分,咱們體系的運轉需求從服務器中獲取一些最新的數據,以支持底子的運轉。這部分時刻是你必不可少的,許多人都認為這是沒有任何辦法??;"> ?98化的,本來不然。咱們許多程序本來都供給了一個用戶名和暗碼的輸入框,本來在用戶輸入的進程中,咱們仍是能夠運用的。在彈出登入窗到輸入賬號和暗碼到登入體系的進程中,通常都會有3~5秒的時刻。
我看到許多人寫程序,彈出登錄框就老老實實的彈出,然后在輸入完用戶名和暗碼以后在進行數據的獲取和加載?F;"> ?F??實踐上,咱們現已浪費了這些時刻。假如你能有用運用這3~5秒,那么,你就現已贏在了起跑線。
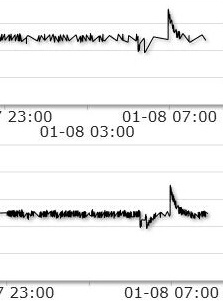
視覺詐騙的別的一個重要運用,即是在曲線的烘托中。在機房監控中,咱們有些設備的監控比照頻頻,一天發生的數據高達幾萬條,把這么多的數據制作到一條24小?F;"> ?6??的曲線上,咱們將會看到許多鱗次櫛比的點,制作這些點十分的耗時和耗資本。而咱們供給曲線給用戶檢查的意圖是啥呢,是想檢查一天的趨勢變化,過多密布的點本來是沒有必要的,咱們看看下圖,假如數據點更多的話,第二個曲線會愈加密布,看起來會像一條粗大的直線:

經過簡略算法對曲線進行緊縮以后,顯現前史趨勢的速度十分的快,十分的流通。咱們比照上面兩條曲線,本來對用戶來說,或許更喜愛第一條曲線,由于他反響的趨勢更為優美,有木有?
在我的博文中,我一向著重運用單元測驗,不管是開發仍是重構。我覺得這個不管是如何著重都不為過的。
在開發的進程,咱們應當有認識的按單元測驗的意圖來構建咱們的函數、類、以及程序集,假如你的函數契合單元測驗需求的話,通常都是比照簡略重構和維護的。別的,咱們開發的進程中,許多時分需求驗證某個功用是不是可用,運用單元測驗,將會很疾速的幫你完結這個驗證操作。我看咱們許多程序員開發功率都不高,特別在開發一個大型體系的時分,喜愛把全部體系開起來調試,或許是在體系里邊加上各種裝備或許條件編譯來進行調試,這種習氣十分欠好。在程序中參加裝備簡略讓程序結構呈現紊亂,代碼的閱覽領會也欠好,許多時分假如咱們忘掉去掉這個裝備,很簡略就對發布的體系發生較大的影響。
運用單元測驗別的一個優點是,咱們能夠隨時針對某個辦法進行性能上的測驗,發現哪些代碼對咱們的體系造成了較大的影響。我習氣連私有的函數也一同參加測驗,以下是調用私有函數的一個輔佐辦法:
|
public static object InvokePMethod(Type type, string methodName, object classInstance,object[] @params)
{
const BindingFlags flags = BindingFlags.NonPublic | BindingFlags.Instance | BindingFlags.Static;
var methodInfo = type.GetMethod(methodName, flags);
var result = methodInfo.Invoke(classInstance, @params);
return result;
}
|
在平時的開發中,我一向跟我的搭檔著重日志的重要性。信任有一定開發經歷的都曉得在體系中寫日志,可是,如何把日志寫好,許多人都掌握不了。在這兒我提幾點主張:
之前咱們的體系是自個完結的日志組件,我用C#重寫時,引入了NLog日志組件,我覺得這個日志組件十分好用。別的,我還專門供給了一個UI界面的調試窗,以便實施工程師在現場調試的時分能夠疾速定位疑問。

在實踐運轉的進程中,由于有杰出的日志信息,我很快能夠排查許多的疑問,而大多數的疑問都是由于裝備致使的。我一致跟研制的搭檔著重,盡也許的不要信任現場工程師給你的判別,應當要現場工程師供給依據給你,而要供給啥樣的依據,作為一個研制,你才是最明白的。好的日志體系應當能夠依據日志信息精確的定位到疑問,在離線的狀況下能夠最大程度的反響當時體系的裝備、運轉狀況、以及錯誤信息。
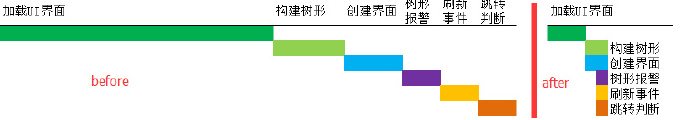
終究用C#重寫的客戶端在各方面變現都十分的好,體系十分穩定,全部體系進入在2s擺布,頁面切換在1s擺布,最重要的是,客戶端跟體系的巨細沒有關系,習慣巨細的數據中心。咱們看看新老體系在加載進程中的一個比照:

很明顯,經過上述辦法進行一些優化以后,咱們的體系在各個進程都有了提高,并且經過異步、緩存、詐騙等辦法讓一些進程能夠同步進行,大大加馬上體系的加載和相應。
我希望經過這篇文章,把客戶端優化的一些辦法共享出來,供咱們參閱。這其間沒有啥深邃的常識,也沒有說要你有必要選用如何的編程言語,僅僅是經過一些簡略的辦法,并歸納應用,就能把一個體系的響應速度從4分鐘提高到只需兩秒。當然,咱們還有其他許多的辦法,比方分布式……不管是啥樣的技巧,我覺得有一些底子的準則是要遵循的:
北京金恒智能系統工程技術有限責任公司 版權所有 Copyright 2007-2020 by Create-china.com.cn Inc. All rights reserved.
法律聲明:未經許可,任何模仿本站模板、轉載本站內容等行為者,本站保留追究其法律責任的權利!
電話:86+10-62104277/2248/4249 傳真:86+10-62104193-819 京ICP備10010038號-2網站XML

智慧機房
在線體驗